-
I developed this project from my previous works based on Small-world network and 6 degrees of separation. (link_research / philosophy)
지난번에 만들었던 영상을 발전시켜 프로젝트를 진행하였다. 이 영상은 작은 세상 네트워크와 6단계 이론에 기반을 두고 있다. (link_research / philosophy)
| kinetic city architecture / kinetic city architecture with human motion |
-
Recently, I often use this kind of design because I can make various patterns easily using symbols in a keyboard. And I got inspiration from them.
최근에 키보드에서 쉽게 입력할 수 있는 기호들로 구성된 패턴을 자주 사용하는데, 이러한 디자인 방법이 이 프로젝트를 진행하는 데에 출발점이 되었다.
 |
| my recent editorial design works |
 |
| patterns using various symbols in a keyboard _ ~!@#$%^&*()-=+\<>/ |
-----------------------------------------------------------------------------------------------------------
1-1>>
At first, I made a pattern with forward slash and wanted to show my works with 3 types of views.
처음에 나는 사선을 이용하여 패턴을 만들고, 이것을 3가지 시점으로 나타내려 했다.
 |
| example pattern using forward slash |
 |
| front / top / perspective views |
-
And that pattern made me think about fractal patterns.
그리고 앞서 만든 패턴으로 실험적인 프랙탈 패턴을 만들었다.
| fractal pattern test |
 |
| screen capture in illustrator |
1-2>>
And I used Maya and some other programs to make 3D objects. Some attempts were failures, but they were interesting to do.
그리고 마야와 기타 다른 프로그램을 이용하여 3D 형태를 제작하였다. 몇몇 시도는 실패했지만, 아주 쓸모없지는 않았다.
-
At first, I exported trackers from Syntheyes to Maya,
처음에 Syntheyes의 트래커를 Maya로 옮기고,
 |
| screen captures in Syntheyes and Maya |
and made 3D curves.
3D 곡선을 만들었다.
 |
| screen captures in Maya |
But I had to make another form because I couldn't see proper patterns.
하지만 곡선들의 두께가 너무 얇아서 제대로 된 패턴을 볼 수 없었기 때문에 다른 형태로 만들어야 했다.
-
So I made another 3D objects from 2 videos, and adjust an anaglyph view. Also these 2 objects were blended like the previous works.
그래서 기존에 제작했던 2개의 영상으로부터 또 다른 3D 형태를 만들고, 애너글리프 효과를 적용했다. 또한 이전 영상들이 그랬던 것처럼, 이번에도 블랜드 효과를 적용했다.
 |
| screen captures in Maya and After Effects |
-
And there are 3 types of movements in the previous video; camera, movable and immovable objects. I used Excel and Notepad for converting values easily.
이전 영상에는 3가지 움직임(카메라, 움직이는 대상, 고정된 대상)이 있었는데, 이 중 움직이는 대상의 위치 값을 변환하기 위해서 엑셀과 메모장을 사용했다.
 |
| screen captures in Excel, Notepad and Maya |
It was good to convert quickly, but I didn't consider about the camera motion exported from Syntheyes. So this attempt was failure.
이 2가지 프로그램의 사용은 해당 값을 빠르게 변환할 수 있도록 도와주었지만, 내가 실수로 Syntheyes에서의 카메라 움직임을 고려하지 않는 바람에 사용할 수 없게 되었다.
-
Anyway, I saved 2 playblast videos, and edited them in After Effects. Some motion values of movable objects and human movements, adjusted plexus effect, were used to connect various types of motions.
그리고나서 2개의 playblast 영상을 After Effects에서 편집했다. 다양한 종류의 움직임을 연결하기 위해서 plexus 효과가 적용된 모션 수치들이 사용되었다.
| pattern + anaglyph |
 |
| screen captures in After Effects |
-
These works are based on the ways of connections(link_thesis / research blog) and visual complexity(link_thesis / research blog).
The pattern I used is very simple but complex. It is contradiction. I think it is caused whether we see the trees or the woods. If you see this pattern detailed, it can be felt complex, but its graphic is very simple if you see on the whole pattern which has some repetitive rules.
이 작업은 연결에 대한 다양한 방법(link_thesis / research blog)과 시각적 복잡성(link_thesis / research blog)에 대한 것이다.
내가 사용한 패턴은 무척 간단하지만 동시에 복잡하다. 이것은 나무를 보느냐, 숲을 보느냐 하는 시각적 차이에서 오는 모순이라고 생각한다. 이 패턴을 자세히 봤을 때에는 복잡하다고 느껴지지만, 전체적인 형상을 봤을 때에는 반복적인 규칙으로 인해 단순하게 느껴진다.
1-3>>
Prof. David said about recontextualisation, I did some experiments if it can be applied to an anaglyph pattern. This is a pattern from the 1st video of this post.
데이빗 교수님께서 조언해주셨던 recontextualisation에 대해서 몇 가지 실험을 했다. 아래의 패턴에 쓰인 오브젝트는 이 포스트에 있는 첫번째 영상에 쓰인 것으로, 이 실험을 위해서 애너글리프 패턴을 적용했다.
I imported it to another object of the 2nd video.
그리고 이 이미지를 두 번째 영상의 오브젝트에 불러왔다.
 |
| screen captures in Maya |
1-4>>
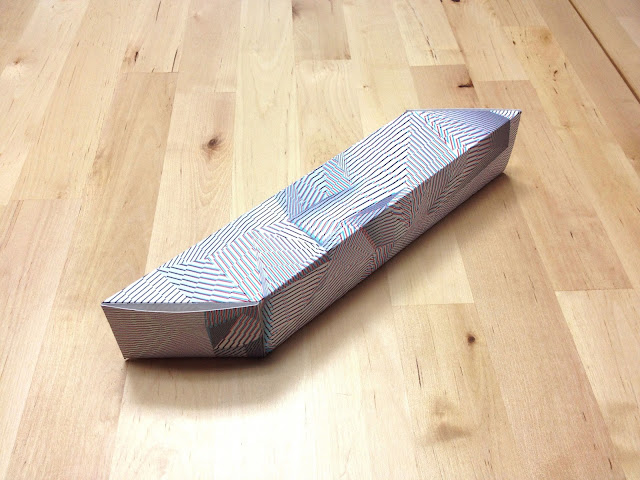
Also I printed the pattern for an experiment. I draw an unfolded shape of forward slash in Illustrator,
다음 실험을 위해서 이전에 만든 이미지를 사선 형태 패키지 전개도에 적용하고,
 |
| screen capture in Illustrator |
and printed it for folding it.
프린트해서 조립했다.
 |
| print and fold |
-----------------------------------------------------------------------------------------------------------
Next, this will be developed as follows.
이후에는 다음과 같이 발전시킬 예정이다.
2-1>>
Apply the pattern into product or fashion.
패턴을 제품이나 패션에 적용한다.
2-2>>
 |
| repetitive process for fractal |
Or apply it to the city structure used in the first pattern, and repeat this process for several times. I will use various patterns, and this can be a fractal pattern of city.
혹은 이전에 만든 도시 형태의 구조에 패턴을 반복적으로 적용해서 도시의 프랙탈 패턴을 만든다.
2-3>>
And I think this is interesting to show relationships between some objects. It can be also adjusted z depth through anaglyph view.
혹은 도시 내의 여러가지 대상들 간의 관계를 보여주는 것도 좋을 것 같다. 애너글리프 뷰를 이용해서 깊이감을 줄 수 있을 것 같다.
 |
| how many objects are connected |
But I'm sad that they hardly show the connection (relationship) between human and non-human.
하지만 현재 작업들이 사람과 기타 대상들과의 연결 관계를 잘 보여주지 못하고 있는 것 같아 아쉽다.













No comments:
Post a Comment